If you’re new to the world of web design, it can be overwhelming to know where to start. With so many different tools and techniques available, it’s hard to know what to focus on first. In this crash course, we’ll cover some of the basics of web design to help you get started.
- Understanding the Basics of Web Design
Web design involves creating the visual elements and layout of a website. This includes everything from the color scheme to the typography, to the placement of images and text. The goal of good web design is to create a website that is easy to navigate, visually appealing, and delivers a clear message to its audience.
- Choosing Your Design Tools
There are a variety of design tools available for web designers, from Photoshop to Sketch to Figma. It’s important to choose a tool that you’re comfortable with and that meets your specific design needs. Many designers also use code editors like Sublime Text or Visual Studio Code to write HTML, CSS, and JavaScript.
- Learning HTML and CSS
HTML and CSS are the building blocks of web design. HTML is used to create the structure of a website, while CSS is used to style the visual elements of the site. Both are essential for creating a website from scratch. There are many online resources available for learning HTML and CSS, including Codecademy and W3Schools.
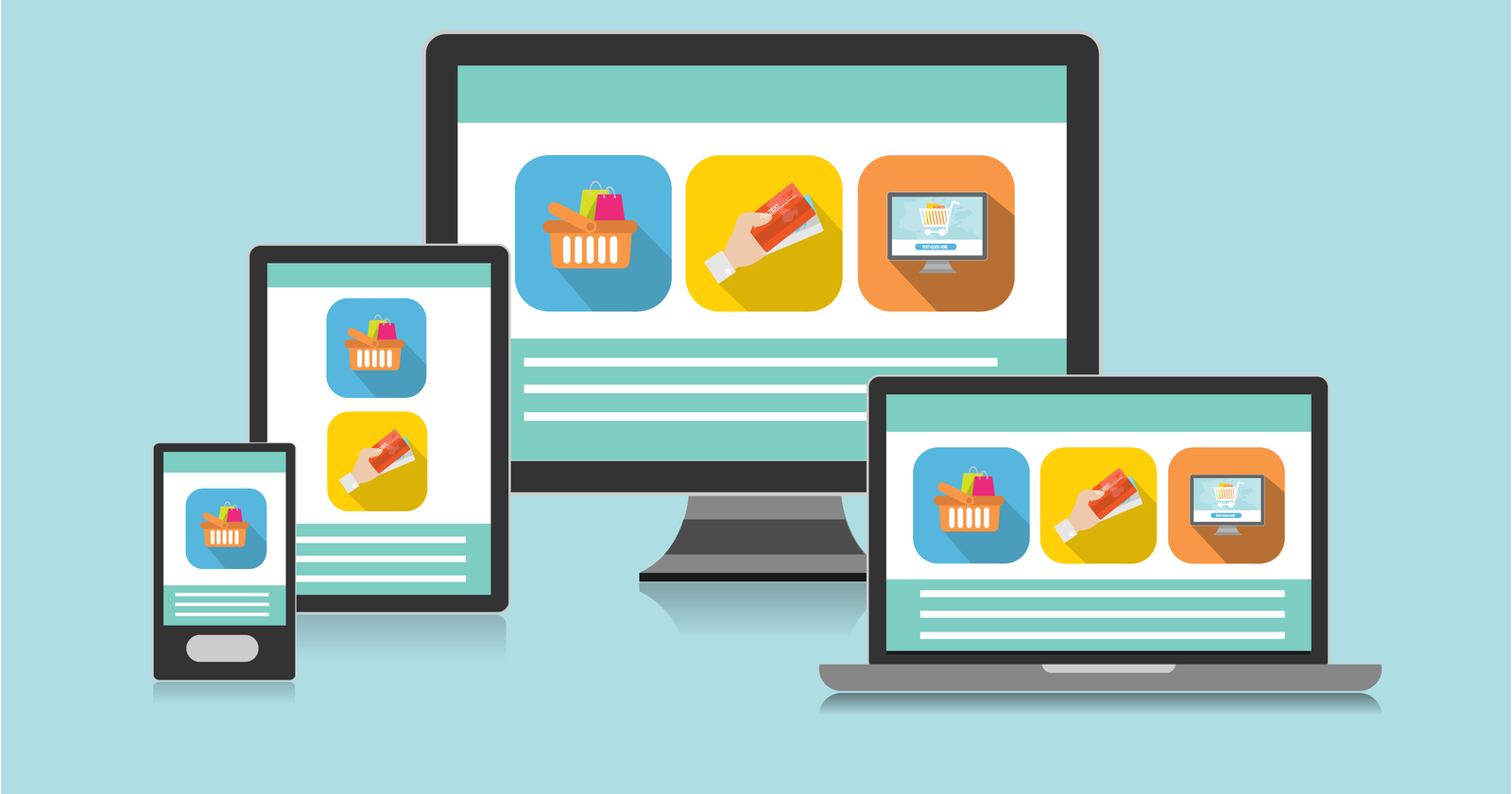
- Understanding Responsive Design
Responsive design is the practice of creating websites that are optimized for different screen sizes and devices. This is important because more people are accessing the internet on their mobile devices than ever before. Responsive design ensures that your website looks and functions well on all devices.
- Using Design Patterns
Design patterns are pre-existing solutions to common design problems. For example, a navigation menu is a common design pattern that most websites use. By using design patterns, you can save time and ensure that your website is user-friendly.
- Designing for User Experience
User experience (UX) is the overall experience that a user has when interacting with a website. Good UX design is essential for creating a website that is easy to use and navigate. This includes everything from the layout and design to the content and functionality of the site.
- Testing and Iteration
Once you’ve designed your website, it’s important to test it thoroughly to ensure that it works properly on all devices and browsers. You may need to make adjustments or iterate on your design based on user feedback or data analytics. Continual testing and iteration is key to creating a successful website.
In conclusion, web design can seem daunting at first, but with the right tools and techniques, anyone can learn to create beautiful and functional websites. By understanding the basics of web design, choosing the right tools, learning HTML and CSS, designing for user experience, and testing and iterating, you can create websites that are both aesthetically pleasing and user-friendly.